Select Image
Blur
0px 20px
filter: blur(0px);| Original | Filtered |
|---|---|
 |  |
Brightness
0 2
filter: brightness(0);| Original | Filtered |
|---|---|
 |  |
Contrast
0 2
filter: contrast(0);| Original | Filtered |
|---|---|
 |  |
Grayscale
0 1
filter: grayscale(0);| Original | Filtered |
|---|---|
 |  |
Hue-rotate
0deg 360deg
filter: hue-rotate(0deg);| Original | Filtered |
|---|---|
 |  |
Invert
0 1
filter: invert(0);| Original | Filtered |
|---|---|
 |  |
Opacity
0 1
filter: opacity(0);| Original | Filtered |
|---|---|
 |  |
Saturate
0 1
filter: saturate(0);| Original | Filtered |
|---|---|
 |  |
Photo by Greyson Joralemon on Unsplash
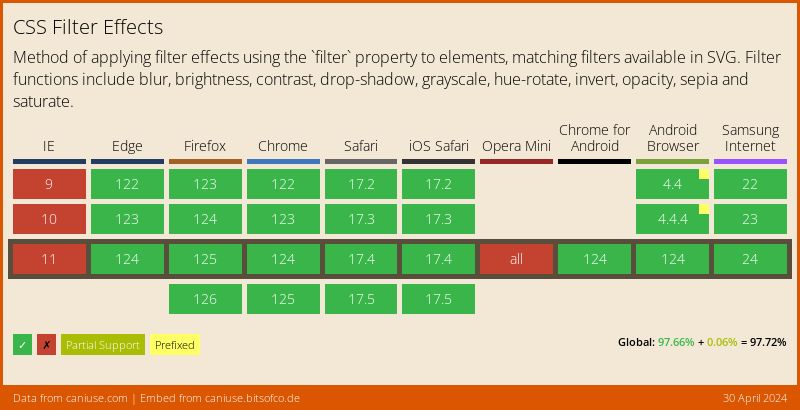
Can I Use